JAVA SWING 로그인창
JAVA의 SWING을 이용해 간단히 로그인 창을 만드는 예제를 직접 작성해 보았습니다. SWING으로 작성된 로그인 창 소스가 필요하신 분들이 있다면 참고하시면 좋을 것 같습니다.
아이디는 test 비번은 test1로 값을 입력하고 로그인 버튼을 눌렀을 때 간단히 알람 창을 보여주는 형태로 만들었습니다.
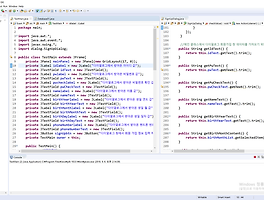
이클립스에서 작성한 SWING 로그인 창 예제 소스 화면입니다. 혹시라도 필요한 분이 있을까 봐 첨부합니다.
패키지는 default package에 넣어서 패키지 구문이 없으며 패키지에 포함 시키려면 간단히 import 구문 위에 넣어 주시면 됩니다. 소스도 올리고 파일도 올릴게요~
SwingLogin.JAVA
//package 패키지명
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
public class SwingLogin extends JFrame{
private JPanel loginPanel = new JPanel(new GridLayout(3, 2));
private JLabel idLabel = new JLabel("아이디 ");
private JLabel pwLabel = new JLabel("비밀번호 ");
private JTextField idText = new JTextField();
private JPasswordField pwText = new JPasswordField();
private JButton loginBtn = new JButton("로그인");
private JButton idpwSearchBtn = new JButton("아이디/비밀번호 찾기");
public SwingLogin() {
super("로그인 창!");
this.setContentPane(loginPanel);
loginPanel.add(idLabel);
loginPanel.add(pwLabel);
loginPanel.add(idText);
loginPanel.add(pwText);
loginPanel.add(idpwSearchBtn);
loginPanel.add(loginBtn);
//라벨 가운데 정렬
idLabel.setHorizontalAlignment(NORMAL);
pwLabel.setHorizontalAlignment(NORMAL);
//현재 프레임 창 가운데 정렬 setSize를 먼저 해주어야 정상적으로 프레임이 가운데 정렬이 됨!
setSize(350,150);
this.setLocationRelativeTo(null);
this.setVisible(true);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
//로그인 버튼을 눌렀을때
loginBtn.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
//아이디 비번 확인 테스트 코드~
String id = idText.getText().trim();
String
pw =
pwText.getText().trim();
if(id.length()==0 || pw.length()==0) {
JOptionPane.showMessageDialog(null, "아이디 또는 비밀번호를 입력 하셔야 됩니다.", "아이디나 비번을 입력!", JOptionPane.DEFAULT_OPTION);
return;
}
if(id.equals("test") && pw.equals("test1")) {
JOptionPane.showMessageDialog(null, "로그인 성공", "로그인 확인!", JOptionPane.DEFAULT_OPTION);
return;
}
JOptionPane.showMessageDialog(null, "로그인 실패", "로그인 확인!", JOptionPane.DEFAULT_OPTION);
}
});
//아이디 비밀번호 찾기 버튼을 눌렀을때
idpwSearchBtn.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
JOptionPane.showMessageDialog(null, "아이디 비번 찾기 기능~~", "아이디/비밀번호 찾기", JOptionPane.DEFAULT_OPTION);
}
});
}
public static void main(String[] args) {
new SwingLogin();
}
}
프로그램 실행할 때에 중앙에 위치되고 첫 실행 화면 이미지 첨부
로그인 실패시 showMessageDialog를 이용해 알림 창을 출력 하였으며 아이디, 비밀번호 텍스트 필드에 있는 값을 가져오고 해당 값을 체크 하는 소스를 간단히 작성.
아이디 텍스트 필드에 있는 값이 test 비밀번호 텍스트 필드에 값이 test1일때 showMessageDialog를 이용해 로그인 성공 알림 창을 출력 메시지를 보여주는 코드를 추가.
아이디 비밀번호 찾기 버튼과 로그인 버튼을 눌렀을 때 ActionListener를 통해서 버튼을 눌렀을때 처리되는 코드를 작성 하였습니다. SWING을 처음 접하시는 분 중에서 참고 자료가 필요하신 분들은 소스를 보시고 참고하시면 좋을 것 같습니다~

 login.jar
login.jar